Uma boa apresentação nem sempre requer um suporte visual e um design de slides, como o PowerPoint.
Uma boa apresentação nem sempre requer um suporte visual e um design de slides, como o PowerPoint. Um apresentador com um roteiro bem estruturado e técnica de voz e linguagem corporal é capaz de tornar qualquer assunto interessante e convincente. Mas o que fazer no caso de e-books e apresentações, quando o apresentador não está perto da audiência no momento da leitura?
O material precisa falar por si. Então, é indispensável ter um conteúdo bem organizado e visualmente agradável para que as pessoas tenham vontade de ler até o fim.
A seguir, alguns conceitos de design que contribuem para transmitir a informação de maneira profissional e atraentes para diagramar e-books e montar boas apresentações.
Todo discurso possui uma mensagem principal e mensagens secundárias. Suponha que o seu objetivo seja marcar uma reunião pessoalmente com um investidor. Neste caso, o foco da sua apresentação provavelmente está nas estratégias de crescimento da sua empresa.
Para destacar os números e as informações mais importantes, utilize a técnica do contraste. Crie tamanhos e fontes diferentes, trabalhe com informações dispostas na horizontal e na vertical, variando as cores e dimensões das imagens. Assim, as chances de que o leitor fixe o olhar exatamente na informação que você deseja são bem maiores. Use a criatividade, mas cuidando para que o material não fique pesado e desarmônico. Confira um exemplo:
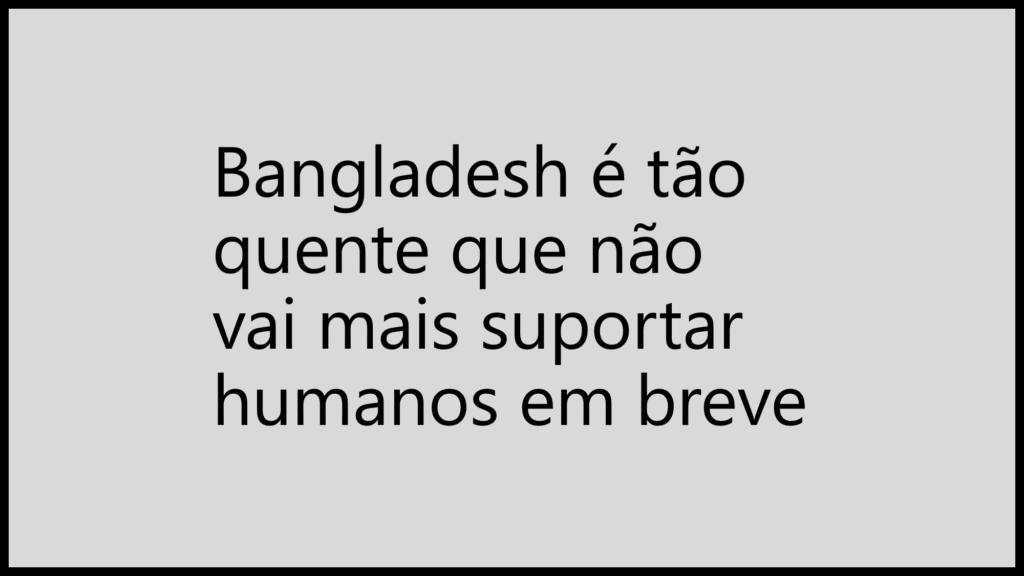
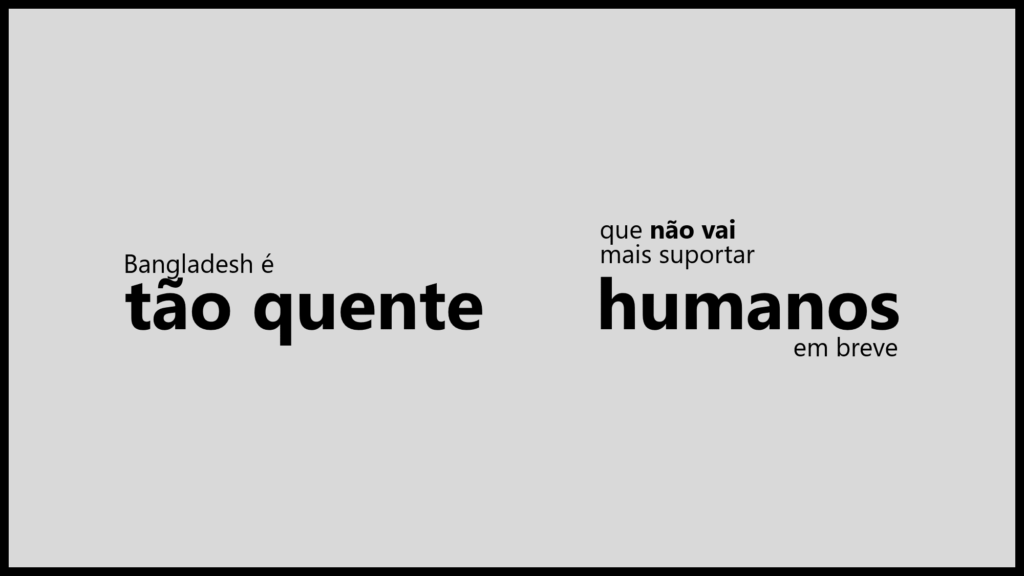
Suponha que você tenha essa mensagem para passar:

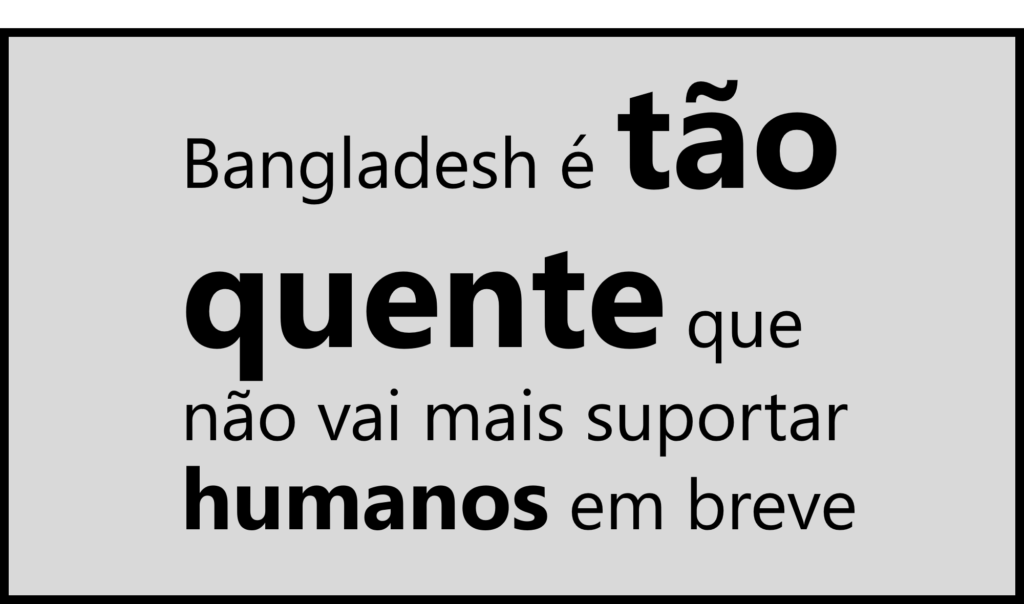
Um exemplo de contraste seria:

Imagine um cartão de visitas com o nome da pessoa no canto superior direito, seu telefone no canto superior esquerdo, o endereço no centro e a profissão no canto inferior direito. Perceba, os elementos estão bagunçados. Não há um motivo para que eles estejam dispostos desta forma. Mas se você coloca o seu nome e o seu telefone no canto inferior direito, por exemplo, começa a desenvolver uma linha lógica. Só de bater o olho, quem ler o cartão saberá que aquele número pertence àquela pessoa.
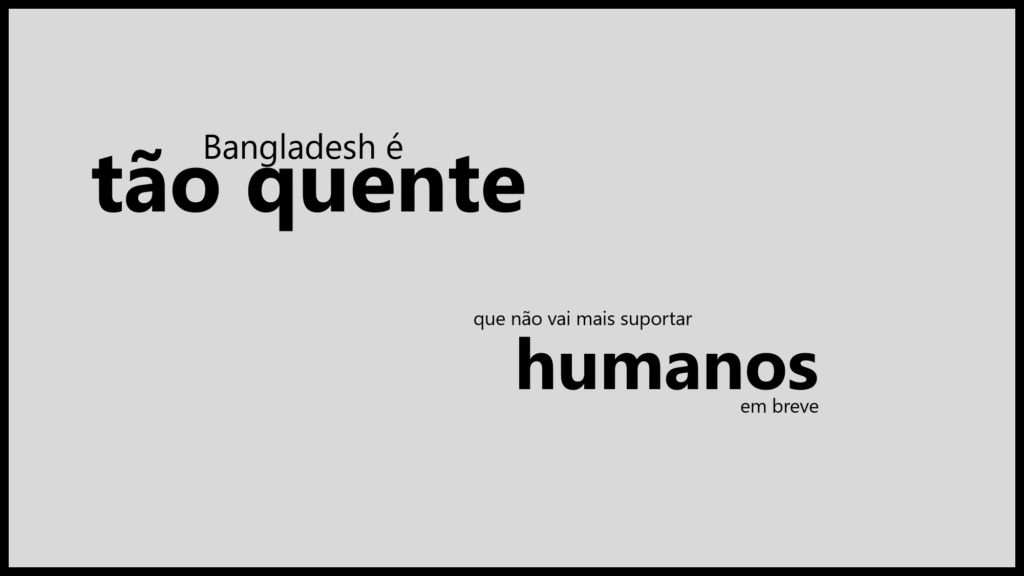
Esta é a função da proximidade no design: agrupar informações semelhantes para aumentar a velocidade da leitura e facilitar que o leitor assimile todo o conteúdo. Veja o exemplo:

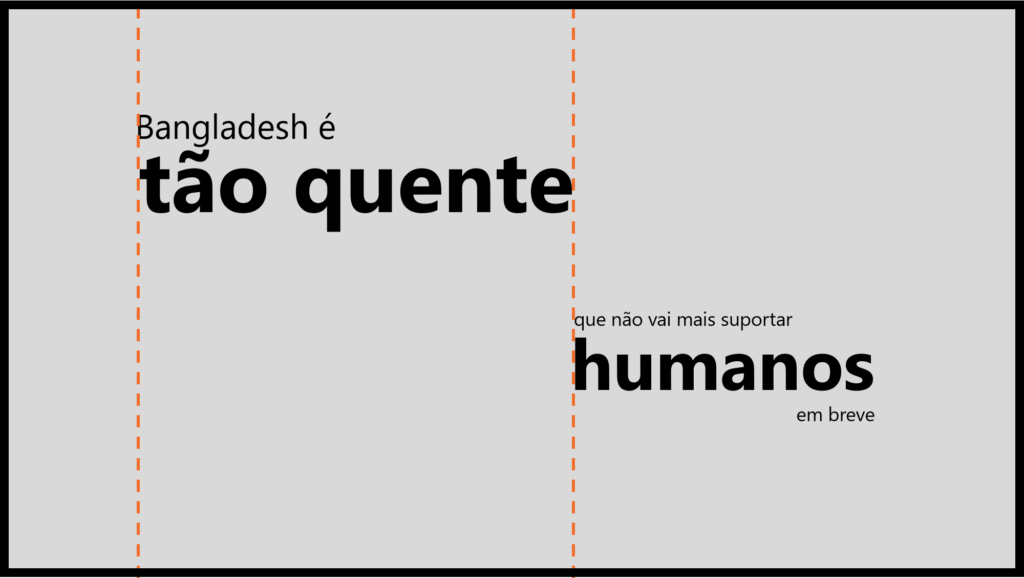
Para que o contraste e a proximidade funcionem bem, é essencial que haja alinhamento. Do contrário, os elementos ficarão desorganizados e a intenção do layout não ficará clara.
Suponha que o primeiro parágrafo de um texto comece quase no final da página e os outros dois sejam posicionados no início. Essa falta de padrão provavelmente deixará o leitor confuso sobre onde a leitura se inicia. Quanto mais preciso for o alinhamento, maior a chance de que o público-alvo compreenda sua mensagem. Caso você queira destacar algum elemento específico da página, é válido quebrar o alinhamento — as técnicas de contraste, neste caso, são uma boa opção. Como neste exemplo:

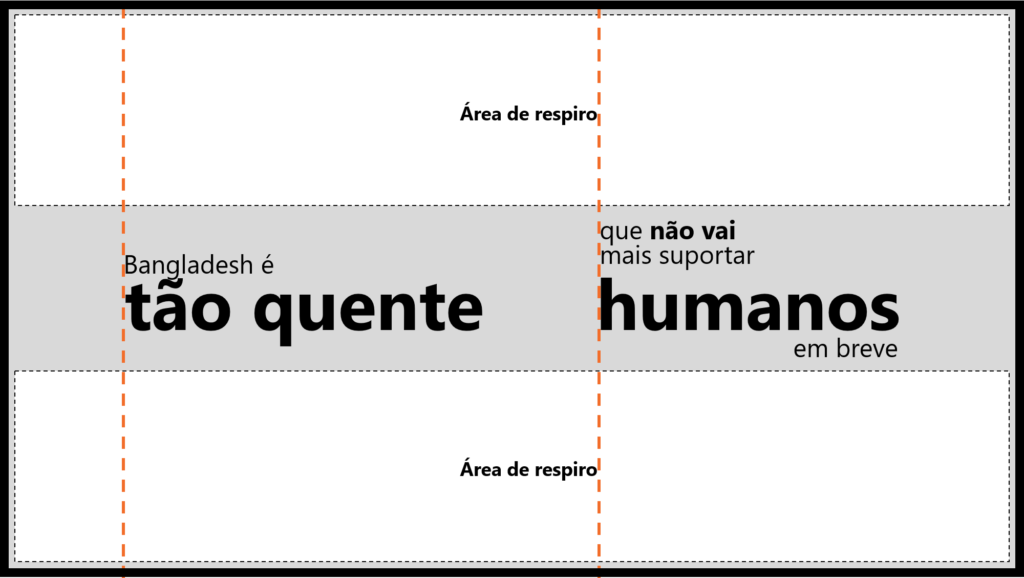
Até agora, foram apresentados conceitos para diagramar o conteúdo e deixá-lo mais impactante. No entanto, dependendo da situação, deixar uma área em branco pode ser mais eficiente do que colocar informações em excesso. Em vez de aumentar uma palavra para destacá-la, por exemplo, você pode utilizar o respiro ao redor dela. Espaços em branco podem ser vantajosos por dar destaque e alívio visual aos leitores. Muita informação dificulta que todo o conteúdo seja assimilado. Confira:


Já se você quer impactar MESMO, conte com a gente para isso!


Gostou das dicas de design para diagramar e-books e apresentações, mas ainda tem dúvidas de como criar uma apresentação ou diagramação fantástica? Clique aqui e conheça as soluções da SOAP para te ajudar nessa construção!
